Bu yazı ile web projelerinin olmazsa olmazlarından zengin metin editörü olan CKEditor 5 in kurulumunu ve kullanımını öğreneceksiniz.
Daha önceki yazımda https://mesutd.com/php-ile-ckeditor-kullanimi CkEditor 4 kurulumunu ve kullanımını anlatmıştım. Bir diğer yazımda PHP’de CKEditor ile File Manager Kullanımı nı anlatmıştım. Şimdi de CKEditor 5’in nasıl kullanıldığını göreceksiniz. Daha fazla bilgi ve gerekli dokümantasyona ulaşmak için kendi sitesine bakabilirsiniz. CKEditor 5 in kullanımı ve kurulumu PHP ve ASP.NET te bir farklılık göstermiyor. İkisinde de aynı yöntem kullanılıyor.
CKEditor 5 in 5 adet kullanım türü bulunmakta:
1. Classic

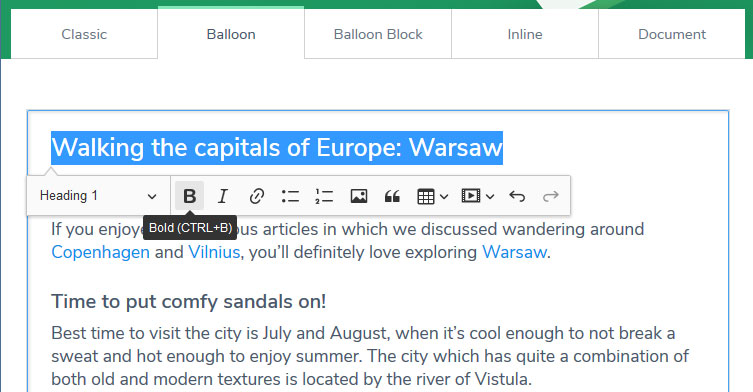
2. Balloon

3. Balloon Block

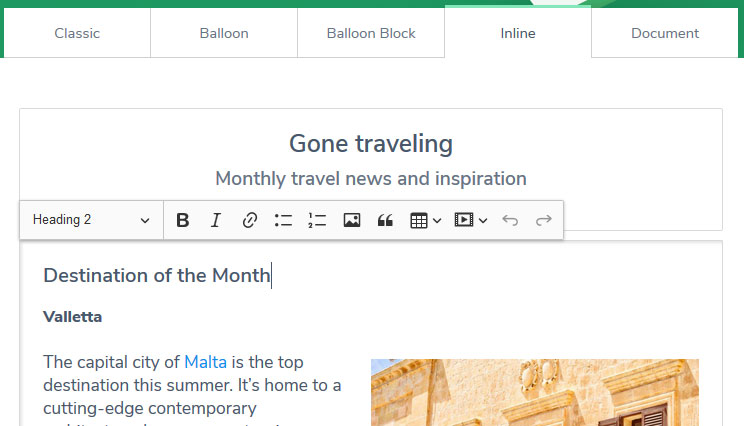
4. Inline

5. Document

Kullanım türünü belirledikten sonra o türün dosyalarını sisteminize yüklemeniz gerekiyor. Bunun için
- CDN
- npm
- Zip dosyasını indirme
yöntemlerinden birinden birini kullanabilirsiniz, yazının sonunda örnek uygulamayı indirebilirsiniz.
Daha sonra yüklenen dosyalardan ckeditor.js yi web sayfamıza dahil ediyoruz.
<script src="[ckeditor-klasör-yolu]/ckeditor.js"></script>
Bu aşamadan sonra yapmamız gereken sadece yüklediğimiz paket türüne göre CKEditor ü aktif etmek kalıyor. Bu da kullandığınız pakete göre aşağıdaki gibi oluyor.
Classic editor için:
<textarea name="content" id="editor"> İşte editörün ilk içeriği </textarea> <script> ClassicEditor .create( document.querySelector( '#editor' ) ) .then( editor => { console.log( editor ); } ) .catch( error => { console.error( error ); } ); </script>
Balloon editor için:
<textarea name="content" id="editor"> İşte editörün ilk içeriği </textarea> <script> BalloonEditor .create( document.querySelector( '#editor' ) ) .then( editor => { console.log( editor ); } ) .catch( error => { console.error( error ); } ); </script>
Inline editor için:
<textarea name="content" id="editor"> İşte editörün ilk içeriği </textarea> <script> InlineEditor .create( document.querySelector( '#editor' ) ) .then( editor => { console.log( editor ); } ) .catch( error => { console.error( error ); } ); </script>
Document editor için:
<!-- Araç çubuğu bu div de oluşturulacaktır. --> <div id="toolbar-container"></div> <!-- Bu div düzenlenebilir olacak. --> <div id="editor"> <p> İşte editörün ilk içeriği</p> </div> <script> DecoupledEditor .create( document.querySelector( '#editor' ) ) .then( editor => { const toolbarContainer = document.querySelector( '#toolbar-container' ); toolbarContainer.appendChild( editor.ui.view.toolbar.element ); } ) .catch( error => { console.error( error ); } ); </script>
CKEditor ü özelleştirebilirsiniz bunun için örnek kod:
<script> ClassicEditor .create( document.querySelector( '#editor' ), { toolbar: [ 'heading', '|', 'bold', 'italic', 'link', 'bulletedList', 'numberedList', 'blockQuote' ], heading: { options: [ { model: 'paragraph', title: 'Paragraph', class: 'ck-heading_paragraph' }, { model: 'heading1', view: 'h1', title: 'Heading 1', class: 'ck-heading_heading1' }, { model: 'heading2', view: 'h2', title: 'Heading 2', class: 'ck-heading_heading2' } ] } } ) .catch( error => { console.log( error ); } ); </script>
CKEditor 5 Classic Editor için örnek web sayfasının dosyalarını indirmek için : CKEditor_5_Classic_editor.zip
Çalışmanın demo uygulaması için tıklayın.




Bu kadarını yapmak zor değil, Resim ve video ekleme olaylarını da anlatsaydınız çok makbule geçerdi.
https://mesutd.com/phpde-ckeditor-ile-file-manager-kullanimi bu işinizi görecektir.
Hocam ckeditoır içerisindeki içeriği yani html kodlarını nasıl string bir değişkene aktaracağım? .net kullanıyorum.
Normal bir textbox gibi düşünebilirsiniz.
ben asp.net core'da kullanmaya çalışıyorum. ckeditor'ü cdn olarak verirsem çalışıyor. ancak kendi yaptığım custom paket'i script src="yol" şeklinde verirsem çalışmıyor. ckeditor 5'teki build klasörünün altındaki ckeditor.js'i kullandım. yolda sıkıntı olmadığına de emininm. nasıl çözebilirim bir fikriniz var mı
file menager kukllanımı işe yaramadı 5 versiyonda
evet bu versiyon uyumlu güncel versiyonu kullanmalısınız