Sweet Alert 2 ile projelerinizde daha güzel iletişim geri bildirimleri yapabilirsiniz.
Kullanımı çok basittir, Bir adet js dosyasını sisteme dahil edeceksiniz ve daha sonra kullanmak istediğiniz yerde fonksiyonunu çağıracaksınız.
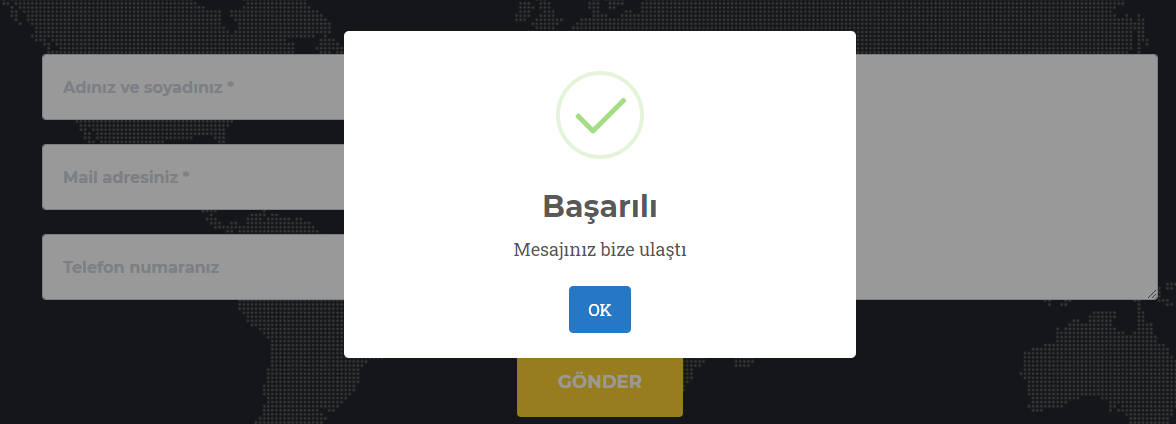
Aşağıdaki örnek uygulamada butona tıklayınca iletişim penceresi ortaya çıkıyor.
<!doctype html> <html lang="tr"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="sweetalert2.all.min.js"></script> </head> <body> <form action="index.php" method="post"> <input type="text" name="a"> <input type="submit" value="Gönder"> </form> <?php if($_POST) { echo '<script>Swal.fire("Başarılı", "Mesajınız bize ulaştı", "success"); </script>'; } ?> </body> </html>
SweetAlert 2 kullanımını gösterdiğim video:
Ayrıntılı bilgi ve diğer kullanımları için web sayfasına bakabilirsiniz.
Uygulama dosyasını indirmek için: sweetalert2.zip
Çalışmanın demo uygulaması için tıklayın.






Yorumlar
Bu yazı için hiç yorum yok. İlk yorumu yapmak ister misiniz?