Bu örneğimizde sürükle bırak yaparak listelerde sıralamayı değiştirmeyi göreceksiniz. Uygulamamızı PHP, MySQL, JQUERY ve AJAX teknolojilerini kullanarak oluşturacağız. Web sayfalarında sıralama konusu çok önemlidir. İçeriklerinizin sıralamasını yaparken de bir çok yöntem kullanılabilir. Bu göstereceğim yöntem diğer yöntemlere göre daha kullanıcı dostu çözümler sunmaktadır.
Ayrıca bu uygulama mobil cihazlarda ve tabletlerde sorunsuz çalışmaktadır.
Uygulamayı hazırlarken sürükle bırak için jquery ui sortable kütüphanesini, sayfamızın şık görünmesi için de bootstrap kütüphanesini kullanacağız. Sıralamayı div, liste (ul, ol) ve table kullanarak gerçekleştirebilirsiniz. Bu uygulamada ul (unordered list) kullanacağız.
Öncelikler veri tabanında şekildeki alanların olduğu bir “makale” adında tablo kullanacağız.
Şimdi de veri tabanına bağlanmak için inc/fonk.php dosyasını oluşturacağız. Veri tabanına mysqli kullanarak bağlanacağız.
<?php $baglanti = new mysqli('localhost', 'root', '', 'siralama'); if (mysqli_connect_error()) //Eğer hata varsa yazdırıyoruz { echo mysqli_connect_error(); exit; //eğer bağlantıda hata varsa PHP çalışmasını sonlandırıyoruz. } $baglanti->set_charset("utf8"); // Türkçe karakter sorunu olmaması için utf8'e çeviriyoruz. ?>
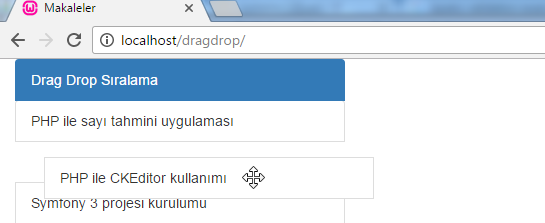
Bağlantımızı oluşturduktan sonra index.php sayfamızı oluşturuyoruz. Burada list (li) elemanlarının idleri “eleman-1” şeklinde veri tabanındaki id alanındaki verileri alacaktır. ul içinde bir id değeri atanması gerekiyor. Diğer gerekli açıklamalar satır aralarında.
<?php include('inc/fonk.php'); // Veritabanı bağlantısı ?> <!doctype html> <html lang="tr"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Makaleler</title> <link rel="stylesheet" href="css/bootstrap.css"> <link rel="stylesheet" href="css/custom.css"> </head> <body> <div class="col-md-3"> <div class="list-group-item active">Drag Drop Sıralama</div> <ul id="sirali" class="list-group"> <?php $sorgu = $baglanti->query('SELECT * FROM makale ORDER BY sira'); //veri tabanından veri çekme sorgusu while ($sonuc = $sorgu->fetch_assoc()) { //verileri döngü ile çekiyoruz ?> <li id="eleman-<?php echo $sonuc['id'] ?>" class="list-group-item"> <!-- elaman-id şeklinde id değerleri atıyoruz Bu veri düzenleme yaparken id değerine göre veriler veritabanına yazılacak--> <?php echo $sonuc['baslik']; ?> <!-- içerik kısmına uygulamamızdaki başlık değerlerini aktarıyoruz--> </li> <?php } ?> </ul> <span></span> <!-- sonucu göstereceğimiz span--> </div> <script src="js/jquery-3.1.1.min.js"></script> <script src="js/jquery-ui.min.js"></script> <!-- jquery kütüphanelerimizi ekliyoruz --> <script src="js/jquery.ui.touch-punch.min.js"></script> <!-- Bu JS dosyası ile Mobil cihazlar ve tabletlerde sürükle bıark özelliğini aktif ediyoruz--> <script src="js/custom.js"></script> <!-- Ajax ve sıralama ile ilgili ayarları custom.js de yapıyoruz.--> </body> </html>
Sayfamıza javascript dosyalarımızı ekledikten sonra sıralama işlemlerini yapılandıracak, script kodlarımızı yazdığımız js/custom.js dosyasını oluşturuyoruz.
$(document).ready(function () { $("#sirali").sortable({ // sıralamanın yapılacağı ul nin id si axis: 'y', // sadece dikine sıralama yapmak için y eksenini seçiyoruz revert: true, // sürükle bırak yaparken yavaş ve estetik olması için stop: function (event, ui) { var data = $(this).sortable('serialize'); // sıralama verisini oluşturuyoruz $.ajax({ type: "POST", // post metodunu kullanıyoruz data: data, // data verisini yolluyoruz url: "inc/veriSirala.php", // post edeceğimiz sayfamızın yolu success: function (data) { // veri işlendikten sonra sonucu alıyoruz. if (data == "success") { $('span').text(" Sonuç: Başarılı"); // span da işlem sonucu başarılı ise belirtiyoruz } else { $('span').text(" Sonuç: Başarısız"); // span da işlem sonucu başarısız ise belirtiyoruz } } }); } }); }); $('#widget').draggable(); //Bu kod ile mobil cihazlarda ve tabletlerde sürükle bırak özelliği çalışacaktır.
Ajax ile verilerimiz post edeceğimiz inc/veriSirala.php dosyamızı oluşturuyoruz. Bu sayede verilerimizi sürükle bırak yaptığımız anda verilerin sıralaması veri tabanına yazılacaktır.
<?php include('fonk.php'); // Veritabanı bağlantısı $sonuc = "error"; // sonucumuzu varsayılan olarak error olarak ayarlıyoruz if (is_array($_POST['eleman'])) { // gelen değerler (eleman-1) dizi olup olmadığını kontrol ediyoruz foreach ($_POST['eleman'] as $key => $value) // döngüde elemanların id ve sıra bilgisini alıyoruz if ($baglanti->query("UPDATE makale SET sira = $key WHERE id = $value")) // her satırın id bilgisi ile sıra bilgisini veritabanında düzenliyoruz $sonuc = "success"; // sonuc değişkenine success değerini atıyoruz } echo $sonuc; // sonuç değerini geri döndürüyoruz json formatında da döndürebilirdik ?>
Bu uygulamayı geliştirerek farklı amaçlar için kullanabilirsiniz.
Uygulama dosyaları ve veri tabanı dosyasını indirmek için: dragDrop.rar
Çalışmanın demo uygulaması için tıklayın.





Kodlar için teşekkürler. Kayıtların listelendiği yerde tüm satırı taşıyoruz. Mobilde sıkıntı çıkartır. Sayfayı kaydırırken parmak kayıtlar üstünden geçerken sıralama değişiyor. Bunun yerine kayıtların yanında bir ikon olsa onu tutup kaydırsak daha güzel olacaktır. Bu konuda yardımcı olursanız sevinirim.
Merhabalar, en kısa zamanda ilgileneceğim
Elinize sağlık, çok faydalı bir içerik olmuş. İzniniz olursa kaynak göstererek blog'umda yayınlamak isterim.
Elbette paylaşabilirsiniz.
Hey, my name’s Eric and for just a second, imagine this… Someone does a search and winds up at mesutd.com. Thank you for your write.