Öğrencim Fırat YILDIZ tarafından geliştirilen bu uygulamayı kendi anlatımı ile sunuyorum.
Bu uygulamamız PHP, MYSQL ile yapılmıştır. Sonsuz form yapısı ile çoklu eğitim bilgilerini ekleme ve admin panelinden başvuruyu silip ya da başvurunun detay kısmını göreceksiniz. Şunu belirtmeliyim ki bu uygulama emek kokuyor :)
Örnek Uygulamamızda Bulunan Özellikler:
1)Sonsuz Form ile Çoklu Eğitim verisi ekleme
2)HTML 5 nimetlerinden validation olan “required” yapısı
3)Birazda Görsellik Kattık :)
Admin Panelinde Bulunan Özellikler:
1)DataTables (A’dan – Z’ye Sıralama, Sayfalama, verileri Kopyalama, Excel, PDF, Yazıcıdan Çıktı Çıkarma imkanı ve verileri Arama motoru)
2)Başvuruyu Silme (Silme işlemi yapılırken kişinin farklı tabloda olan eğitim bilgilerini silme)
3)Başvuruyu Detaylıca Görme
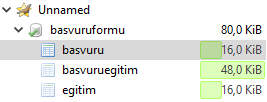
Veri tabanı için basvuruformu adında ve içinde basvuru, basvuruegitim, egitim tablosu olan bir veri tabanını aşağıdaki gibi oluşturacağız.

“basvuru” tablosundaki alanlar

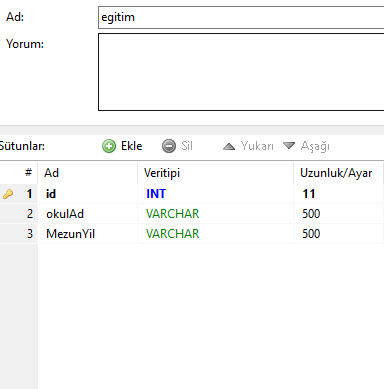
“egitim” tablosundaki alanlar

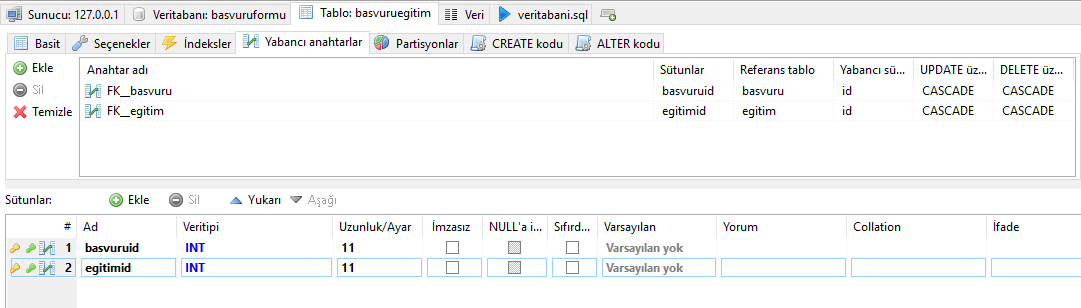
başvuruegitim tablosundaki alanlar
NOT: YABANCI ANAHTAR EKLEMEYİ UNUTMAYIN (TABLOLAR ARASI İLİŞKİLER)

Veritabanımzı ve tablolarımı oluşturduğumuzdan emin olduktan sonra gerekli veritabanı bağlantılarını sağlıyoruz. Ben veritabanı bağlantısı için inc klasörünün içine fonk.php adında dosya açtım.
inc/fonk.php kodları:
<?php $baglanti = new mysqli('localhost', 'root', '', 'basvuruformu'); if (mysqli_connect_error()) //Eğer hata varsa yazdırıyoruz { echo mysqli_connect_error(); exit; //eğer bağlantıda hata varsa PHP çalışmasını sonlandırıyoruz. } $baglanti->set_charset("utf8");//Türkçe karakter sorunu olmaması için utf8'e çeviriyoruz. ?>
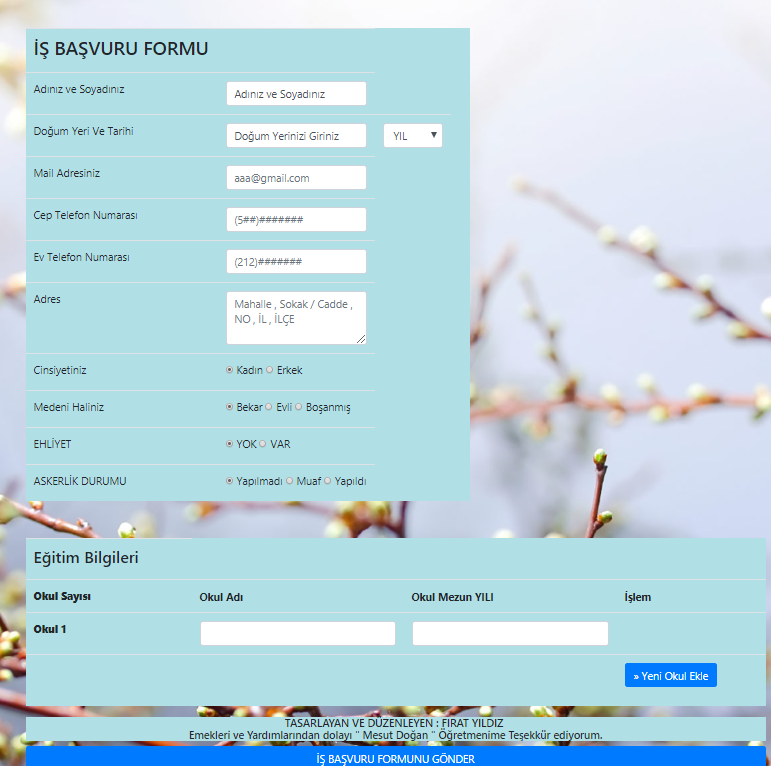
index.php
Bu sayfamız başvuru formu doldurulan alandır.
Gerekli tablomuza inputlar ve sonsuz formu ekledikten sonra veritabanına veri ekliyoruz.
Validation’ı HTML5’in özelliği olan required yapısını kullandım
Normal index.php sayfasının kodları:
<?php require("inc/fonk.php"); //veri tabanı bağlantısı gerçekleştiriliyor if (isset($_POST['kaydet'])) { //Başvuran Kişinin adi ve soyadı bilgileri veritabaına yazılıyor $sonuc = $baglanti->query(sprintf("INSERT INTO basvuru (adSoyad,DogumYeri,DogumTarihi,mail,CTelefon,ETelefon,Adres,Cinsiyet,MedeniHal,Ehliyet,Askerlik) VALUES ('%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s')", ($_POST['adSoyad']), ($_POST['dyeri']), ($_POST['dyili']), ($_POST['mail']), ($_POST['cnumara']), ($_POST['enumara']), ($_POST['adres']), ($_POST['cins']), ($_POST['medeni']), ($_POST['ehliyet']), ($_POST['askerlik']))); //Eğitim alanı için gerekli alanlar doldurulduysa kontrol ediyoruz if ($_POST['okul_adi']) { //en son eklenen id alıyoruz $eklenen_kisi_adi = $baglanti->insert_id; //alanlar metin kutuları kadar döngü oluşturuyoruz. foreach ($_POST['okul_adi'] as $key => $value) { //Eğitim bilgilerini döngü içinde sırayla kaydediyoruz. $baglanti->query(sprintf("INSERT INTO egitim (okulAd, MezunYil) VALUES ('%s','%s')", $value, $_POST['mezun_yili'][$key])); $eklenen_egitim_id = $baglanti->insert_id; //basvuruegitim tablomuzda basvuru egitim ilişki bilgilerini tutuyoruz $baglanti->query(sprintf("INSERT INTO basvuruegitim (basvuruid, egitimid) VALUES ('%s','%s')", ($eklenen_kisi_adi), ($eklenen_egitim_id))); } } $baglanti->close(); //bağlantımızı sonlandırıyoruz header("location:index.php"); // index.php sayfasına geri dönüyoruz. } ?> <?php /*Formda kullandığımız her eleman için bir değişken oluşturup varsayılan değerleri ekliyoruz.*/ $adSoyad = ""; $mail = ""; $cnumara = ""; $enumara = ""; $adres = ""; $cins = "Kadın"; $medeni = "Bekar"; //Cinsiyet kısmı için varsayılan değeri Kadın atadım $ehliyet = "YOK"; $askerlik = "Yapılmadı"; $dyili = 0; ?> <!DOCTYPE html> <html> <head> <script src="js/TelefonMaske.js"></script> <link href="css/bootstrap.css" rel="stylesheet"/> <style> body { background-image: url('img/bg (7).jpg'); } </style> </head> <body> <div class="container"> <form name="egitim" method="post" action=""> <table class="table table-responsive"> <tr> <td> <h1 style="background-color: powderblue">İŞ BAŞVURU FORMU</h1> <td> <tr> <td>Adınız ve Soyadınız</td> <td> <input type="text" name="adSoyad" class="form-control" placeholder="Adınız ve Soyadınız" required/> </td> </tr> <tr> <td>Doğum Yeri Ve Tarihi</td> <td> <input type="text" name="dyeri" class="form-control" placeholder="Doğum Yerinizi Giriniz" required/> </td> <td> <select name="dyili" class="form-control" required> <option value="0">YIL</option> <?php /* Doğum yılı içinde bir döngü yardımı ile liste elemanlarını (option) ekliyoruz. Eğer bir değer seçilmiş ise bunu if yardımı ile kontrol edip selected kodunu ekliyoruz ki o değer seçili gelsin. */ $j = date("Y");//yılı verir while ($j > 1920) { if ($j == $dyili) echo "<option value='$j' selected>$j</option>"; else echo "<option value='$j'>$j</option>"; $j--; } ?> </select> </td> </tr> <tr> <td>Mail Adresiniz</td> <td> <input type="email" name="mail" placeholder="aaa@gmail.com" class="form-control" required/> </td> </tr> <tr> <td>Cep Telefon Numarası</td> <td> <input type="text" name="cnumara" placeholder="(5##)#######" onkeyup="javascript:backspacerUP(this,event);" class="form-control" required/> </td> </tr> <tr> <td>Ev Telefon Numarası</td> <td> <input type="text" name="enumara" placeholder="(212)#######" onkeyup="javascript:backspacerUP(this,event);" class="form-control"/> </td> </tr> <tr> <td>Adres</td> <td> <textarea class="form-control" name="adres" placeholder="Mahalle , Sokak / Cadde , NO , İL , İLÇE" id="adres" rows="3" required></textarea> </td> </tr> <tr> <td>Cinsiyetiniz</td> <td> <label><input type="radio" name="cins" value="Kadın" <?php echo $cins == "Kadın" ? "checked" : "" ?>> Kadın </label> <label><input type="radio" name="cins" value="Erkek" <?php echo $cins == "Erkek" ? "checked" : "" ?>> Erkek </label> </td> </tr> <tr> <td>Medeni Haliniz</td> <td> <label><input type="radio" name="medeni" value="Bekar" <?php echo $medeni == "Bekar" ? "checked" : "" ?>> Bekar </label> <label><input type="radio" name="medeni" value="Evli" <?php echo $medeni == "Evli" ? "checked" : "" ?>> Evli </label> <label><input type="radio" name="medeni" value="Boşanmış" <?php echo $medeni == "Boşanmış" ? "checked" : "" ?>> Boşanmış </label> </td> </tr> <tr> <td>EHLİYET</td> <td> <label><input type="radio" name="ehliyet" value="YOK" <?php echo $ehliyet == "YOK" ? "checked" : "" ?>> YOK </label> <label><input type="radio" name="ehliyet" value="VAR" <?php echo $ehliyet == "VAR" ? "checked" : "" ?>> VAR </label> </td> </tr> <tr> <td>ASKERLİK DURUMU</td> <td> <label><input type="radio" name="askerlik" value="Yapılmadı" <?php echo $askerlik == "Yapılmadı" ? "checked" : "" ?>> Yapılmadı </label> <label><input type="radio" name="askerlik" value="Muaf" <?php echo $askerlik == "Muaf" ? "checked" : "" ?>> Muaf </label> <label><input type="radio" name="askerlik" value="Yapıldı" <?php echo $askerlik == "Yapıldı" ? "checked" : "" ?>> Yapıldı </label> </td> </tr> </tr> <br> <br> </table> <table class="table table-responsive"> <div role="tabpanel" class="tab-pane" id="egitimtab"> <br/> <div class="col-md-7"> <table id="egitim" class="table table-condensed"> <thead> <tr> <th> <h4>Eğitim Bilgileri</h4> </th> </tr> <tr> <th><strong>Okul Sayısı</strong></th> <th>Okul Adı</th> <th>Okul Mezun YILI</th> <th>İşlem</th> </tr> </thead> <tbody> <tr> <!-- tablonun body kısmında varsayılan olarak 1. Okulu ekliyoruz metin kutularını dizi olarak ekliyoruz (alanlar[]).--> <th><strong>Okul 1</strong></th> <td><input id="okul_adi_" name="okul_adi[]" type="text" class="form-control" required></td> <td><input id="mezun_yili_" name="mezun_yili[]" type="text" class="form-control" required> </td> <td></td> </tr> </tbody> <!-- footer kısmında okul ekle butonu yerleştiriyoruz--> <tfoot> <th></th> <td></td> <td></td> <td><p id="ekle"><a style="color:white;" class="btn btn-primary">» Yeni Okul Ekle </a></p> </td> </tfoot> </table> <tr> <td><h4 style="text-align:center; background-color:powderblue; ">TASARLAYAN VE DÜZENLEYEN : FIRAT YILDIZ <br> Emekleri ve Yardımlarından dolayı " Mesut Doğan " Öğretmenime Teşekkür ediyorum.</h4></td> </tr> <input id="kaydet" name="kaydet" type="submit" value="İŞ BAŞVURU FORMUNU GÖNDER" class="btn btn-primary btn-block"/> <br> <br> </div> </div> </table> </form> </div> </div> </div> </div> <script type="text/javascript" src="js/jquery-3.1.1.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> <script type="text/javascript"> var sayac = 1; //kaçıncı okul bilgisini tutuyoruz $(function () { $('#ekle').click(function () { sayac += 1; $('#egitim tbody').append( '<tr><th><strong>Okul ' + sayac + '</strong></th><td><input id="okul_adi_' + sayac + '" name="okul_adi[]' + '" type="text" class="form-control" required/></td>' + '<td><input id="mezun_yili_' + sayac + '" name="mezun_yili[]' + '" type="text" class="form-control" required/></td>' + '<td><a href="#" class="sil btn btn-danger">Sil</a></td></tr>'); }); //sil bağlantısına tıklanınca çalışacak jquery kodumuz //sil tıklandığında tablodaki bulunduğu tr yi siliyoruz $('#egitim').on("click", ".sil", function (e) { //user click on remove text e.preventDefault(); $(this).closest("tr").remove(); }) }); //panellerin geçişini sağlıyor. $('#myTabs a').click(function (e) { e.preventDefault() $(this).tab('show') }) </script> </body> </html>
Şimdi gelelim yapılan başvurunun görüntüleneceği sayfaya...

Başvuruların görüntülenmesi ve silinmesi için gerekli düzenlemeleri “admin” adında klasörü oluşturarak gerçekleştirdim.
admin/index.php
Bu sayfamızda yapılan başvurular görüntülenebilir, silinebilir ve başvuruyu detaylı inceleyebilirsiniz ve DataTables özelliğiyle verilerimizi A’dan Z’ye sıralayabilir, sayfalama özelliğiyle sınırlandırır, verileri Kopyalabilir ve Excel, PDF, Yazdır seçenekleriyle çıktısını alabilirsiniz.
NOT:
href="sil.php?id=<?php echo $sonuc["id"] ?>"
href='detay.php?id=<?php echo $sonuc["id"] ?>'
Başvurunun silinmesi ve detayını görmek için başvuru tablosunun a tagının href kısmına id’sini yazmayı unutmayın
Admin/index.php sayfasının kodları:
<?php
require("../inc/fonk.php"); //veri tabanı bağlantısı gerçekleştiriliyor
?>
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
body {
background-image: url('img/bg(6).jpg');
}
</style>
</head>
<body>
<div class="container">
<div class="col-md-12"><br>
<table style="background-color: white;" id="myTable" class="table table-bordered table-condensed">
<thead>
<tr>
<th>Adı Soyadı</th>
<th>E-Mail Adresi</th>
<th>Doğum Tarihi</th>
<th>Doğum Yeri</th>
<th>Cep Telefonu</th>
<th></th>
<th>İşlemler</th>
</tr>
</thead>
<tbody>
<?php
//Ogrenci tablosundan tüm veriyi çekiyoruz
//Çekilen veriyi tablo halinde yazdırıyoruz
//düzenle ve sil linklerini ekliyoruz
$sorgu = $baglanti->query("select * from basvuru");
while ($sonuc = $sorgu->fetch_assoc()) {
?>
<tr>
<td><?php echo $sonuc["adSoyad"] ?></td>
<td><?php echo $sonuc["mail"] ?></td>
<td><?php echo $sonuc["DogumTarihi"] ?></td>
<td><?php echo $sonuc["DogumYeri"] ?></td>
<td><?php echo $sonuc["CTelefon"] ?></td>
<td><a class="btn btn-danger" href='detay.php?id=<?php echo $sonuc["id"] ?>'>Başvuru Detay
</a></td>
<td>
</a>
<a data-toggle="modal" href="#" data-target="#sil<?php echo $sonuc["id"] ?>">
<img height="25" width="25" src="img/sil.png"/></a>
<!-- Modal -->
<div class="modal fade" id="sil<?php echo $sonuc["id"] ?>" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Başvuru sil</h4>
</div>
<div class="modal-body">
<h2 style="color: red; text-align: center">Önemli Uyarı !</h2>
<h4 style="text-align: center"><b><?php echo $sonuc["adSoyad"] ?><br></b> Adlı
kişinin başvurusunu silmek istediğinizden emin misiniz?</h4>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default pull-left" data-dismiss="modal">
Vazgeç
</button>
<a href="sil.php?id=<?php echo $sonuc["id"] ?>" class="btn btn-danger">Sil</a>
</div>
</div>
</div>
</div>
</td>
</tr>
<?php
}
?>
</tbody>
</table>
</div>
</div>
<link rel="stylesheet" type="text/css"
href="https://cdn.datatables.net/v/bs-3.3.7/jq-2.2.4/jszip-3.1.3/pdfmake-0.1.27/dt-1.10.15/b-1.3.1/b-html5-1.3.1/b-print-1.3.1/r-2.1.1/rg-1.0.0/datatables.min.css"/>
<script type="text/javascript"
src="https://cdn.datatables.net/v/bs-3.3.7/jq-2.2.4/jszip-3.1.3/pdfmake-0.1.27/dt-1.10.15/b-1.3.1/b-html5-1.3.1/b-print-1.3.1/r-2.1.1/rg-1.0.0/datatables.min.js"></script>
<script>
$('#myTable').DataTable({
language: {
info: "_TOTAL_ kayıttan _START_ - _END_ kayıt gösteriliyor.",
infoEmpty: "Gösterilecek hiç kayıt yok.",
loadingRecords: "Kayıtlar yükleniyor.",
zeroRecords: "Tablo boş",
search: "Arama:",
infoFiltered: "(toplam _MAX_ kayıttan filtrelenenler)",
buttons: {
copyTitle: "Panoya kopyalandı.",
copySuccess: "Panoya %d satır kopyalandı",
copy: "Kopyala",
print: "Yazdır",
},
paginate: {
first: "İlk",
previous: "Önceki",
next: "Sonraki",
last: "Son"
},
},
dom: 'Bfrtip',
buttons: [
'copy', 'excel', 'pdf', 'print'
],
responsive: true
});
</script>
</body>
</html>
admin/sil.php
Bu sayfamızda başvuruyu sildikten sonra kişinin farklı tablosunu verileri aynı zamanda silinmesi sağlar. Başvuruyu silmede modal kullandım. Siz dilerseniz kullanmayabilirsiniz.

admin/sil.php sayfasının koldarı:
<?php
if ($_GET["id"]) {
require("../inc/fonk.php"); //veri tabanı bağlantısını sağlıyoruz
//Get ile gelen id integer türüne pars edip değişkende tutuyoruz
$ogrid = (int)$_GET["id"];
//basvuruegitim veri tabanından ogrenci bilgilerini siliyoruz
$baglanti->query("DELETE FROM basvuruegitim WHERE basvuruid=$ogrid");
//egitim veri tabanından basvuruya ait egitim bilgilerini siliyoruz
// burada egitim veri tabanında ogrenci bilgisi eşleşmeyenleri siliyoruz
$baglanti->query("DELETE d FROM egitim d WHERE NOT EXISTS (SELECT * FROM basvuruegitim WHERE egitimid = d.id)");
//Son olarak basvuru tablosundan ogrenci bilgisini siliyoruz
$baglanti->query("DELETE FROM basvuru WHERE id=$ogrid");
//index sayfamıza geri dönüyoruz.
header("location:index.php");
}
//Eğer get ile veri gelmemişse index sayfasına dönüyoruz
header("location:index.php");
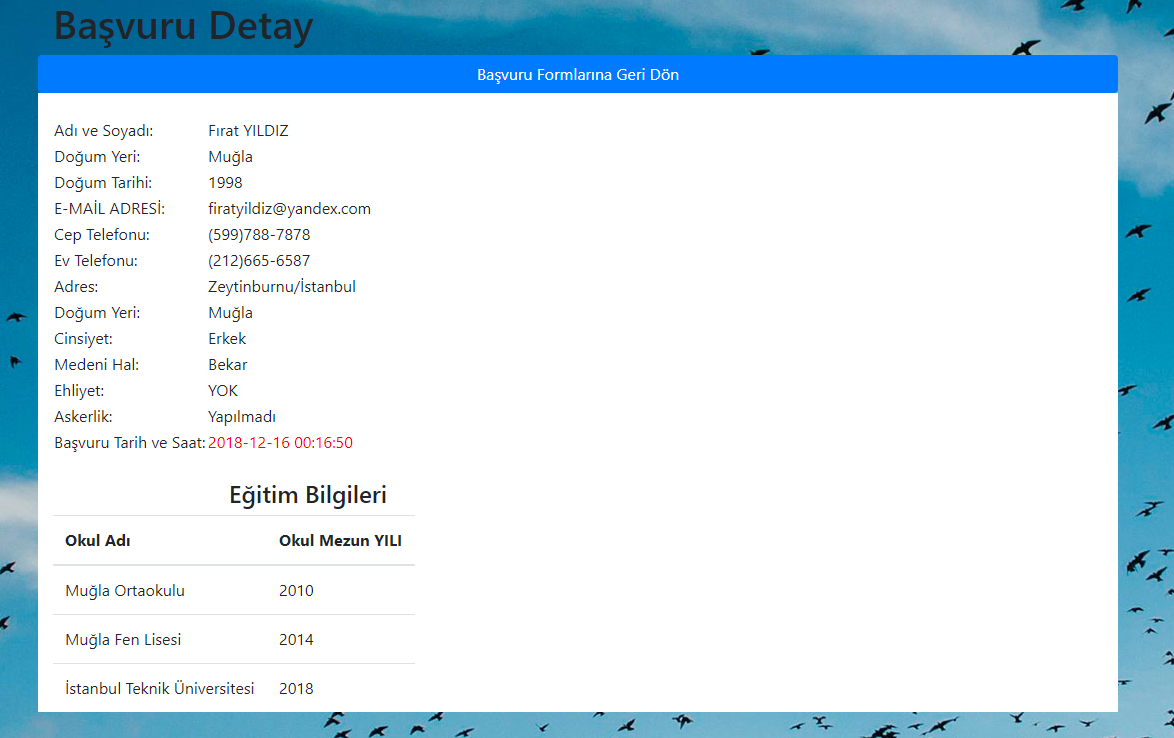
admin/detay.php
Bu sayfamızda başvuran kişinin verilerini detaylıca görüntülenmesi sağlar. Başvuran kişinin id’si alındıktan sonra gerekli sorgular yapıldı.

Bu uygulamamızı çeşitli projelerinize ekleyebilir ve birçok farklı alanlarda kullanabilirsiniz.
Örnek web sitesi dosyalarını ve veri tabanını indirmek için: isbasvuru.zip
İyi Kodlamalar...





'VT'de sadece 1 tablo gözüküyor.
Tekrar kontrol ettim 3 adet tablo mevcut
hocam sitenizi bir kaç saat inceledim, muhteşem emekleriniz var, eski php kodlarını biliyordum şimdi mysql i gelmiş bayadır ugraşmıyodum şimdi meslek olarak yapıyorum sayenizde unuttuklarımı yeni kod şekliyle tekrardan öğreniyorum, Ve emekleri paylaştığınız için çok teşekür ederim
Fırat kardeşimin ve siz değerli hocam ellerinize sağlık harika bir içerik olmuş. Hocam web siteme bekleriz www.barisicen.com kolay gelsin
Merhaba bu uygulamanızda küçük bir sorun mevcut önceki yorumlarda "hukumrancelik" adlı kullanıcının belirttiği gibi bir adet veritabanı oluşmaktadır sorunu hakkında. Bu sorun veritabanı.sql adlı dosyanın içindeki kod sıralamasından kaynaklı bir problem. İkinci sırada işlem gören CREATE TABLE IF NOT EXISTS `basvuruegitim` ile CREATE TABLE IF NOT EXISTS `egitim` kodlarının yerlerinin değiştirilmesi gerekiyor. "basvuruegitim" tablosu "egitim" tablosuna ilişkilendirme yapılıyor fakat sorgu o anda "egitim" adlı tabloyu bulamadığı için hata veriyor...
phpmyadmin ve diğer kullandığım uygulamada (heidiSQL) veri tabanını eklerken bir sorun yaşamadım. Ama uyarıları dikkate alarak veri tabanı dosyasında gerekli değişikliği yaptım. Uyarınız için teşekkürler.
sql yüklerken hata veriyor Hata SQL sorgusu: -- Dumping database structure for basvuruformu CREATE DATABASE IF NOT EXISTS `basvuruformu` /*!40100 DEFAULT CHARACTER SET utf8 */ MySQL çıktısı: Belgeler #1044 - Access denied for user 'u294429790_aa'@'127.0.0.1' to database 'basvuruformu'
MySql Kullanıcısı ile alakalı bir sorun. Bu konuları araştırın
Merhabalar, öneclikle emeğinize sağlık, ben eğitim bilgileri biraz güncelleme yapmak istedim ama, yani (fakulte, bolum, giriş tarişi) eklemk istedim, veri tabanında gerekli tabloler ekledim, ekleme yapınca ekledim tablolarında array yazıyor, ben kodlar biraz baktım , //alanlar metin kutuları kadar döngü oluşturuyoruz. foreach ($_POST['okul_adi'] as $key => $value) { //Eğitim bilgilerini döngü içinde sırayla kaydediyoruz. $baglanti->query(sprintf("INSERT INTO egitim (okulAd, MezunYil, GirisTarihi, fakulte, bolum) VALUES ('%s','%s')", $value, $_POST['mezun_yili'][$key])); $eklenen_egitim_id = $baglanti->insert_id; //basvuruegitim tablomuzda basvuru egitim ilişki bilgilerini tutuyoruz $baglanti->query(sprintf("INSERT INTO basvuruegitim (basvuruid, egitimid) VALUES ('%s','%s')", ($eklenen_kisi_adi), ($eklenen_egitim_id))); } bu kod düzenlemek gerek, yarımcı olur musunuz? Teşekkür ederim